| uniapp项目里面引入iconfont字体图标,报错❌ | 您所在的位置:网站首页 › 解决uniapp引入图标报文件查找失败 › uniapp项目里面引入iconfont字体图标,报错❌ |
uniapp项目里面引入iconfont字体图标,报错❌
|
话说这个本来是不应该出现问题的,但是问题还是出现了。 【问题描述】: 1、将阿里云上的iconfont下载到本地,解压产生如下的文件夹:
2、我们只需要 iconfont.css和iconfont.tff 这两个文件,将这两个文件放入uniapp项目里面建立的common文件夹里面。
3、然后再App.vue文件里面引入iconfont.css文件
4、运行项目:但是项目会报错:(问题就出在这里了)
【解决办法】: 又去翻了一遍uniapp官网,发现这里官网有提示:好像是不可以使用相对目录的。 进入官网查看
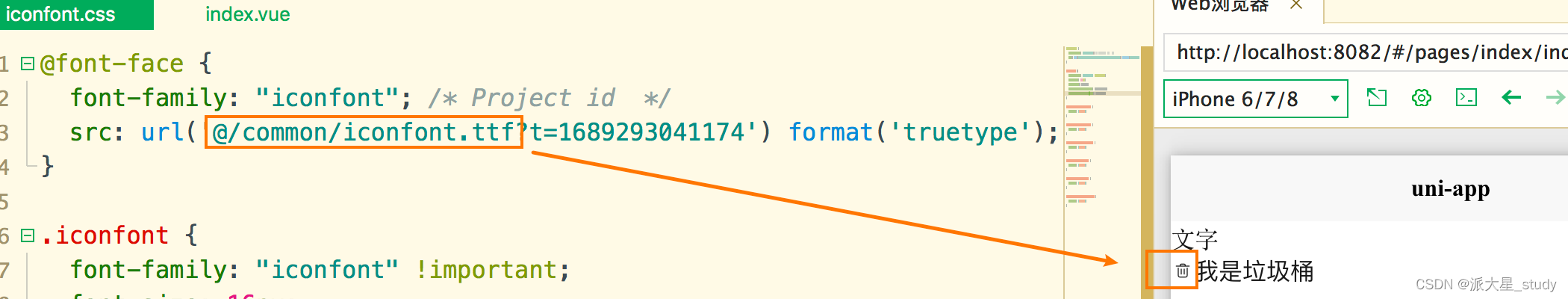
于是我就改了下我的文件引入方式如下:
好啦,就到这里了,我继续去写项目啦。 ---------------------------------over
|
【本文地址】
公司简介
联系我们